Posting to Instagram… and why I don’t like it

Another post originating from a discussion in the Buffer Slack community. This time about planning and posting on Instagram. 🙂
Instagram has no public API for uploading images and they have no future plans on opening the API to allow this as they stated on their developer documentation:
At this time, uploading via the API is not possible. We made a conscious choice not to add this for the following reasons:
- Instagram is about your life on the go – we hope to encourage photos from within the app.
- We want to fight spam & low quality photos. Once we allow uploading from other sources, it’s harder to control what comes into the Instagram ecosystem. All this being said, we’re working on ways to ensure users have a consistent and high-quality experience on our platform.
The required API endpoint would be /media/upload, which isn’t documented in the public Instagram developer documentation. This annoyed me so much, that I had a look around and found a Python-based solution online, which allowed me to act in behalf of the user, faking the native Instagram Android app. I quickly ported it to PHP and made a WordPress plugin out of it. This was a quite involved workflow, which isn’t part of this article, so… fast-forward!
But hey, there is a new, legal solution!
Hopefully, you are using Google Chrome as your primary browser? Well then, go on!
 What we’re going to do in the first step is manually posting images to Instagram via the ARC Welder extension and the Instagram APK from the Google Play Store. To get the latter, you either have your Android phone with the installed Instagram app at hand, connect it to your PC/Mac and and get the file via ADB. Setting up ADB would be out of scope for this tutorial, but the required steps in the shell would be these:
What we’re going to do in the first step is manually posting images to Instagram via the ARC Welder extension and the Instagram APK from the Google Play Store. To get the latter, you either have your Android phone with the installed Instagram app at hand, connect it to your PC/Mac and and get the file via ADB. Setting up ADB would be out of scope for this tutorial, but the required steps in the shell would be these:
adb shell pm list packages | grep instagram
This would give you something like
package:com.instagram.android
Copy everything after the “package:” and paste it like so to the a new command:
adb shell pm path com.instagram.android
You will see another line prefixed with “package:”. Remove that and paste it into the following command:
adb pull /path/to/the/file.apk
Locate the file on your home folder (or where you navigated to) and rename it to something useful. This is the file you will be using in the ARC Welder Chrome Extension.
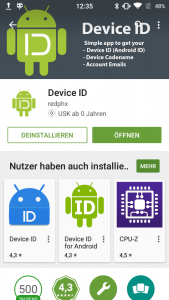
 If you can’t get ADB up and running, you may use the App Device ID and install it on your phone. Open it and it will show you some information required to download the APK on your Desktop computer. To do so, you need to setup the APK Downloader Chrome Extension. Then, you can visit the Instagram app page on the Google Play Store and you will see a new button: “Download APK”. Now, you need the information from the Device ID app on your phone. Click on the button and you will be asked to log in with your Google credentials and enter the “Device ID” taken from the app. The download starts soon after you logged in, if it does not, you may refresh the Play Store page and click again on the Download button.
If you can’t get ADB up and running, you may use the App Device ID and install it on your phone. Open it and it will show you some information required to download the APK on your Desktop computer. To do so, you need to setup the APK Downloader Chrome Extension. Then, you can visit the Instagram app page on the Google Play Store and you will see a new button: “Download APK”. Now, you need the information from the Device ID app on your phone. Click on the button and you will be asked to log in with your Google credentials and enter the “Device ID” taken from the app. The download starts soon after you logged in, if it does not, you may refresh the Play Store page and click again on the Download button.
You may delete the Device ID app from your phone now, you don’t need it anymore.
In case you have no Android phone at hand, you would need to search for the APK on the web. There are a lot of sources where you could get the APK, even though I’m not going to link them here.
Somehow, you got the APK required for the ARC Welder. Time to install (if you haven’t done so before) and opening it!
You may be greeted with a warning, stating that you are not running ARC Welder on a non-Chrome OS device. You can discard this message and go on by pressing choose in the bottom right corner of the window.
You are asked to select a folder, where ARC Welder can store temporary data. You may create one in your home folder.
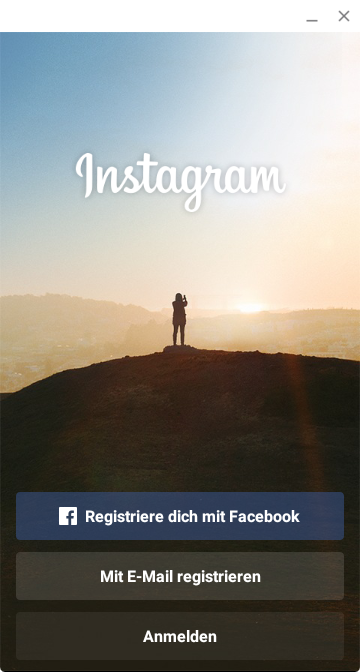
Now, we are ready to select our APK file and let the Instagram app run right from our Chrome browser. After we selected the APK and clicked on “Test” in the bottom right corner of the dialogue, it takes a while and then, we are presented with the Instagram UI known from the mobile phone on top of our Browser:
From there, you can log in and upload images as you would from the native app.
A second post will talk about on how to plan content ahead with this solution.